2. Licensing
When an image or piece of content is not free to use by anyone a license is applied to track the content. Students can use licensing, including Creative Commons Licenses, in their own projects, so that their peers can properly cite them as sources when remixing their work.
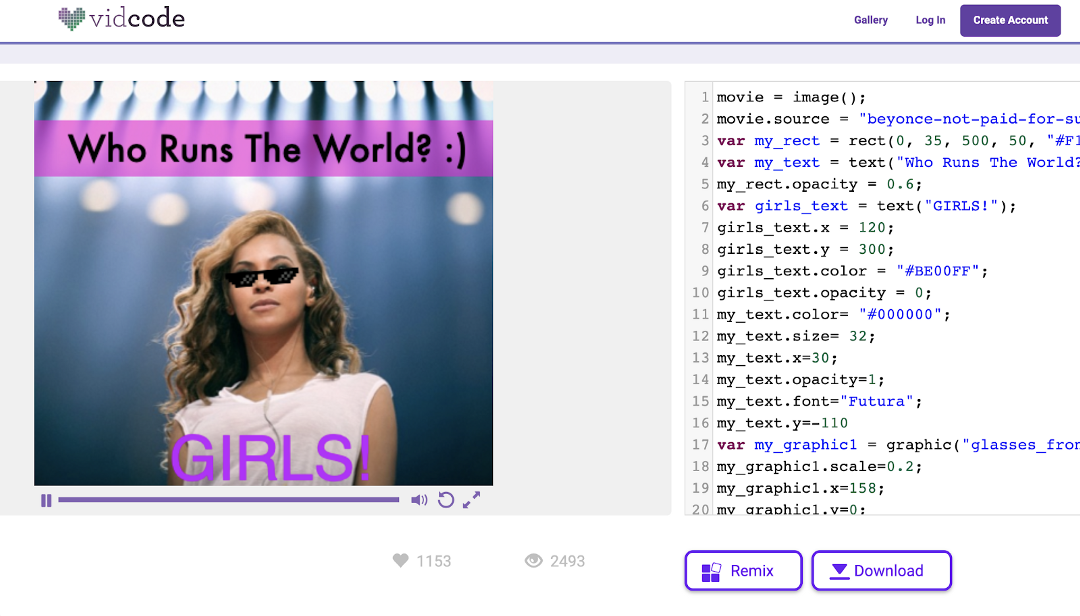
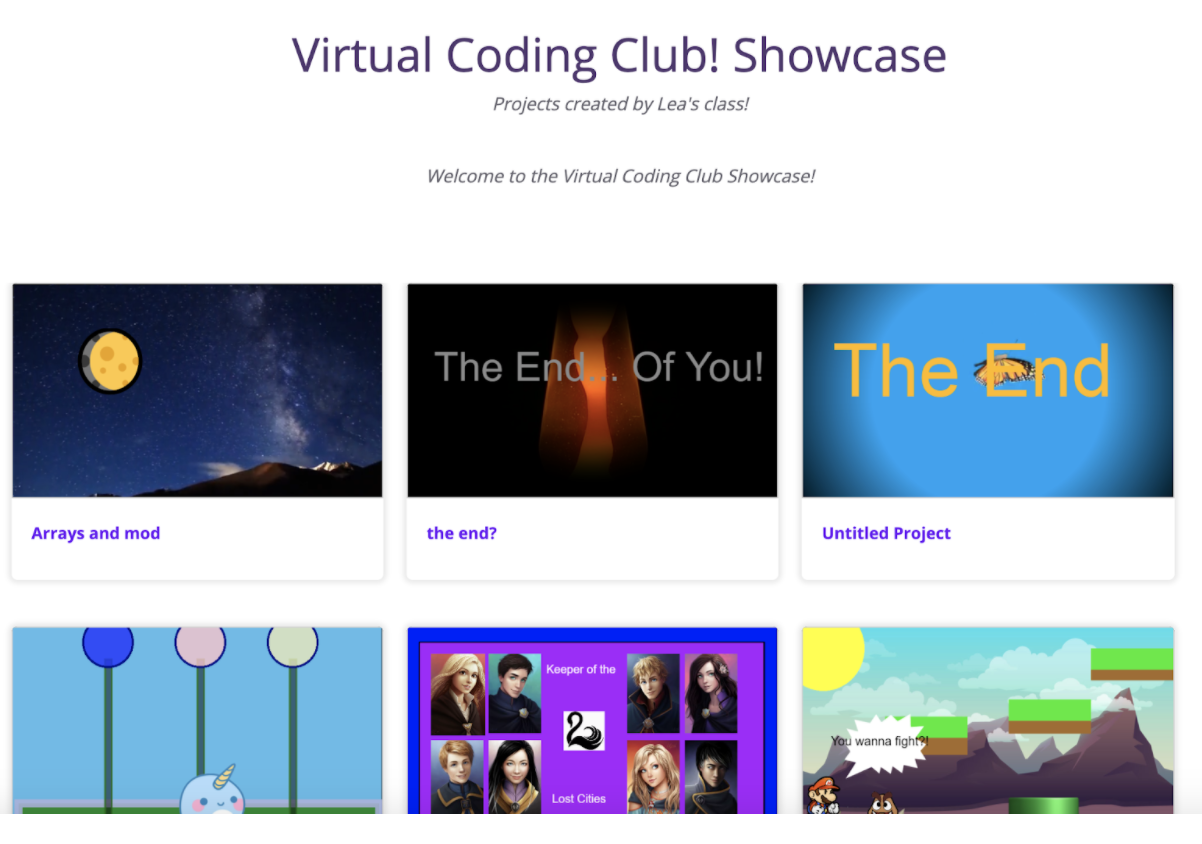
Navigate to the project gallery on Vidcode’s website. Find a project that you would like to remix into your own. Next, click the remix button and you’ll be brought to a new screen. You are now able to see the code from the project you are interested in remixing and also see the rest of its skeleton. You now have the freedom to make the project your own and customize it in your unique fashion.
Once you’re done, re-name your new project and cite the name of the original project with a link in your new project’s title/description box. Voila! You have successfully referenced the contributions to your work. This is the first step in safely citing material so that you can always go back and reference where it came from in the first place.
3. Reputable Sources
Many coding projects may need a background or foundational knowledge that comes from reputable websites and sources. Girl Scouts of Greater New York is an after school organization whose Vidcode projects focus on making Public Service Announcements with three facts that properly refer to reputable sources. That’s a lot to do in one coding sketch!
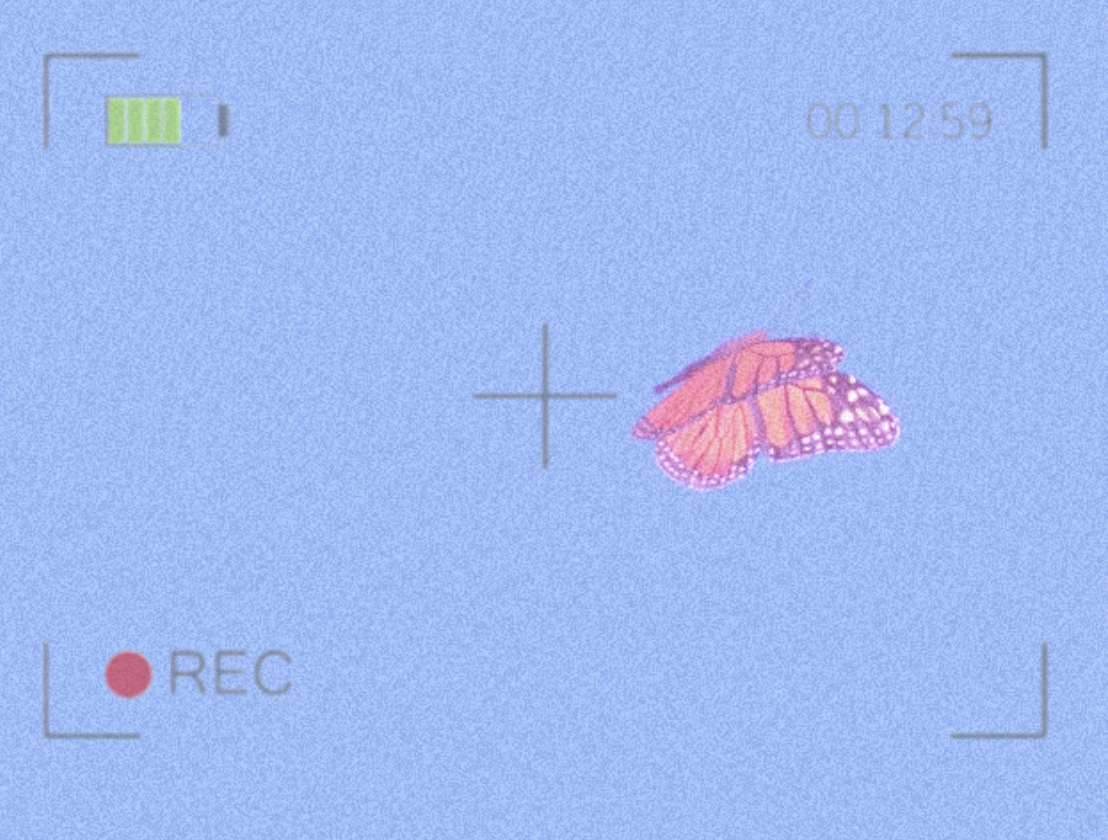
Here’s an example of a project that this student group made which was an informative video about the issues surrounding equal education for all. In addition to including multiple types of media, they also had to do research to look for reputable facts, and then incorporate those facts into their code, culminating in an overall instructive way.
Students can check information such as Author (who wrote a piece and what their background is), and domain (the domain .edu is reserved for colleges and universities, while .gov denotes a government website), to make sure the sites they’re referencing are credible sources.
Vidcode and digital citizenship work hand in hand together in K-12 coding. K-12 coding is such an important undertaking, Vidcode eases the process by teaching students about creative commons media, licensing, and reputable sources in a much more visual and relatable manner.