Ever played music with apricots? How about gamed on potatoes? How about used bananas to produce special effects? You and your students can follow this tutorial to code a Vidcode project that does exactly that! We are making video art with code + common breakfast fruits in conjunction with Makey Makey.
Makey Makey is a STEM education kit that lets kids use conductive materials as video controllers. They not only learn to code, but to have fun with hilarious tactile controllers made from everyday items in fantastic DIY invention projects.
Vidcode is a great curriculum set and workstation for kids to learn JavaScript in a way that’s fun, completely interactive, and speaks to tween culture -- they code meme generators, Snapchat filters, and interactive games.
You and your students can create this project in conjunction with the Vidcode Coding Sandbox and Makey Makey lab kit to let kids to control videos they upload with the controller of their own making, pixelating and distorting their video as they wish.
Vidcode + Makey Makey Project Tutorial
You and your students are going to be making a controller that can change their video’s pixelation. See the final project on Vidcode.
To start, you’ll need:
A Vidcode educator account - make one for free
A Makey Makey
Alligator clips
Part 1: Signup
To access this coding project with your students, sign in or create a free Vidcode educator account, and add students from your class dashboard.
Guide students to the Sandbox under “Coding Kit”.
Part 2: Code
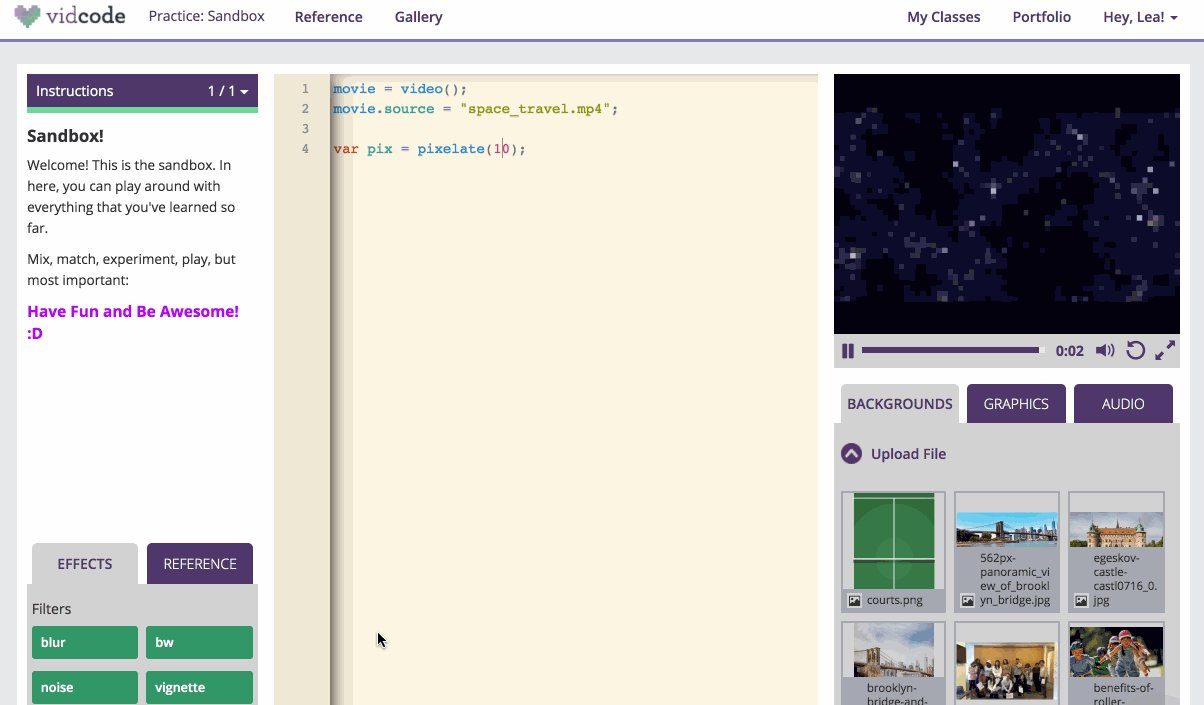
1. Students select a video, or upload one of their own. Your students’ video will appear, and so will the code that makes the video run!
2. Next, have students drag “Pixelate” into the text editor. Change the number 50 in pixelate(50); - what happens? What’s the highest the number can go before it stops changing? What happens if students put in a negative number?
3. Set pixelate to a variable. For example:
var pix = pixelate(10); This variable stores the pixelate() function, so that it can be changed later in the project’s code.
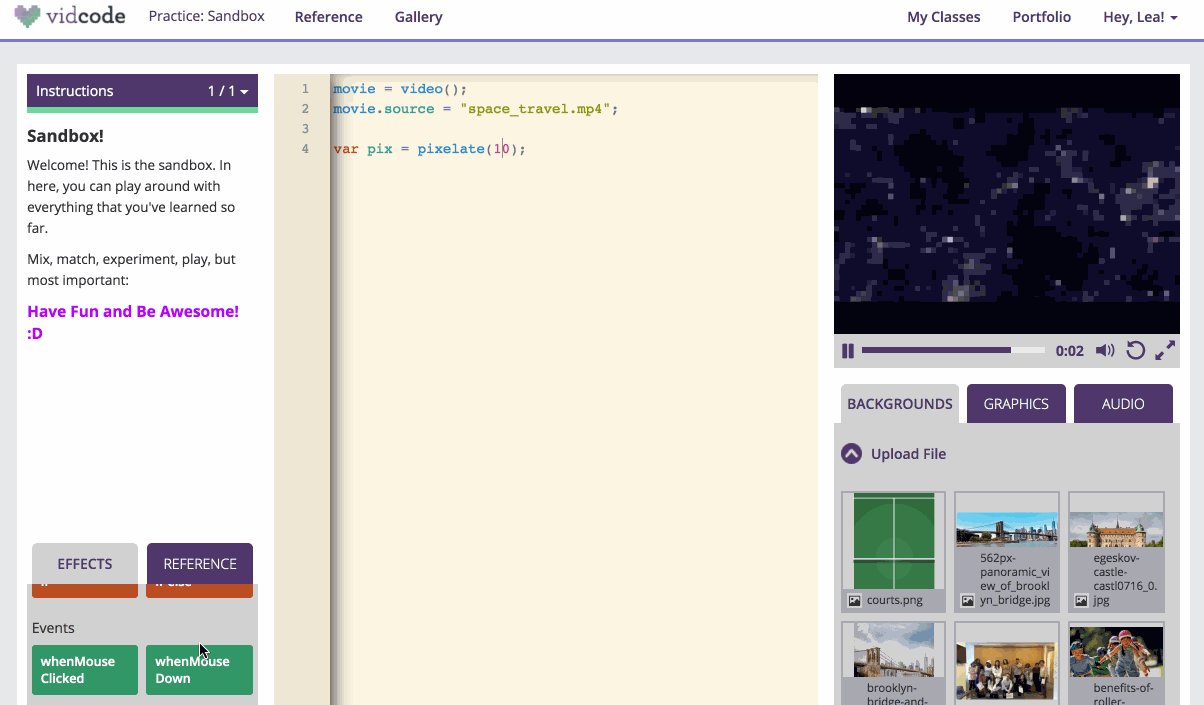
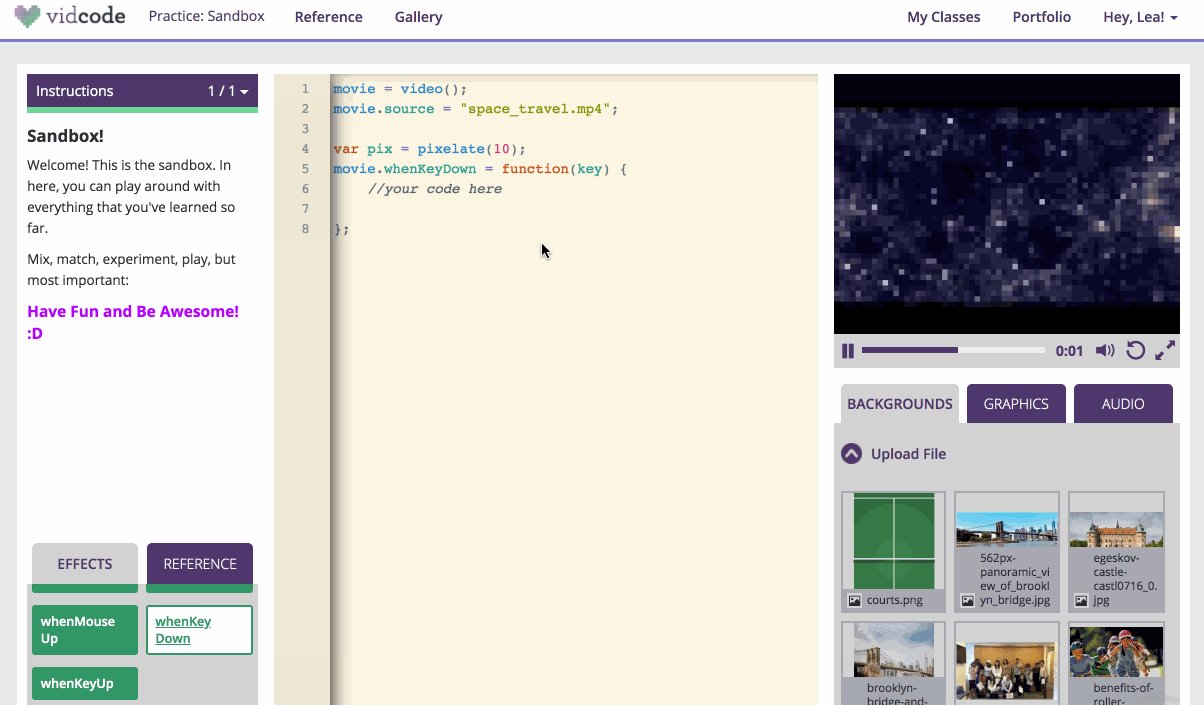
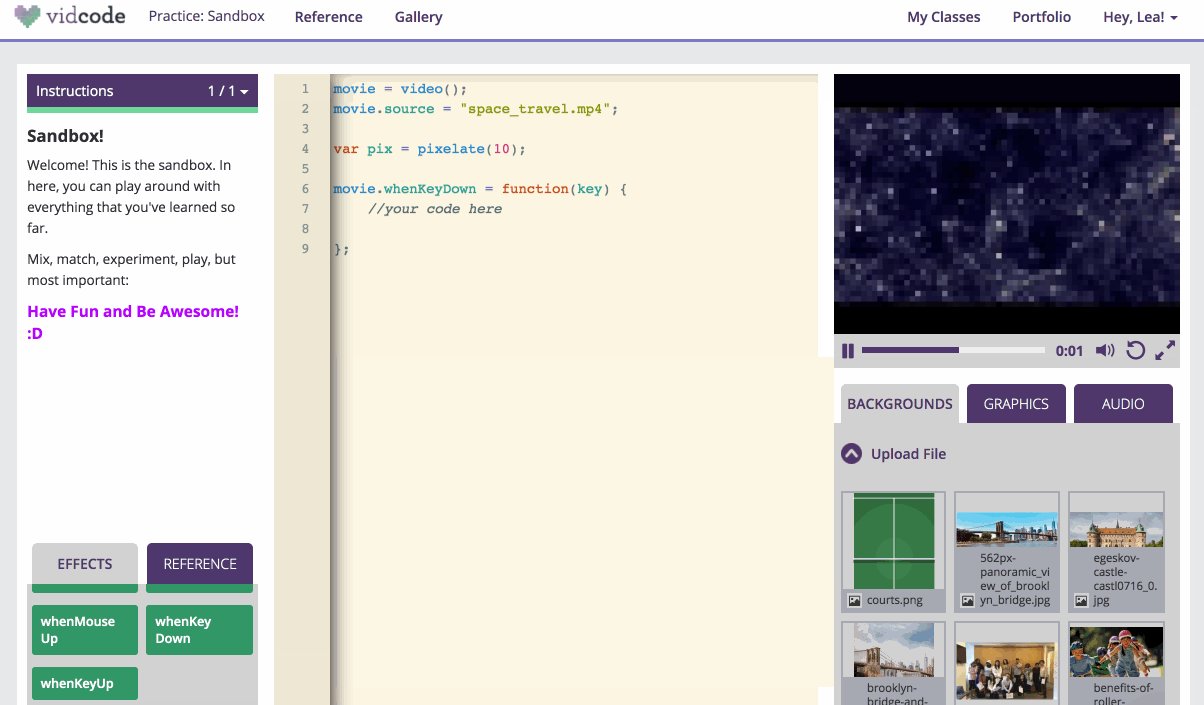
4. Next, students drag in whenKeyDown under Effects. Look at the code - it creates an event listener that runs a function when someone presses a particular key. You and your students define what this key is in your code.
movie.whenKeyDown = function(key) { //your code here };The name whenKeyDown describes what kind of event you want to "listen" for, and since it is a method, we set it equal to a function that’s listening for a key on your keyboard to be pressed.
5. You’re almost done with the coding part of the project! Next, you and your students need to specify what happens when a specific key gets selected. When a user presses the up arrow on their keyboard, the video should get more pixelated. When they press the down arrow, it should get less pixelated.
The first step is to write a conditional in the whenKeyDown function. The most common conditional is an if-statement. Imagine if you're giving someone directions. You can say, if you see a red house, turn left. An if-statement is like that, but in a language your computer can read.
Have your students write an if-statement inside of their whenKeyDown function. This will look like:
movie.whenKeyDown = function(key) { if (true){ //students will add code here soon! }};Which key gets pressed will be the condition that gets checked in your conditional statement. The condition is set inside the parenthesis after if.
6. Set your condition so that if key pressed is 'ArrowUp', the amount of pixelation in your video will change. For example:
if(key == "ArrowUp"){
//increase pixelation on my video
}
In English, this is saying check if the key that’s pressed is ArrowUp, or the up arrow.
Have your students set their condition to key == "ArrowUp". Nothing should change yet. That's okay!
7. Now that a condition is set, your students will have to specify what happens when the up arrow is pressed. Remember, when the up arrow is pressed, the amount of pixelation affecting the video should increase.
Let's make this video get more pixelated! Increment means "add one to". It looks like this: pix.amount +=1;
Have your students add the code pix.amount +=1; inside of their conditional. The final code should look like this:
movie.whenKeyDown = function(key) { if (key === 'ArrowUp'){ pix.amount +=1; }};Try pressing the up arrow! Students’ videos should get more pixelated every time the up arrow is pressed.
8. Student Challenge: Write another conditional inside the whenKeyDown function that decreases pixelation when the down-arrow is pressed. Key should be set to 'ArrowDown'. You can always look at the final project if you need a hint!
Amazing! Now that the coding part of the project is done, your students can publish their projects. They can always go back later to add additional effects.
Part 3: Connecting to Makey Makey
Time to connect your Makey Makey! First, turn your Makey Makey on by plugging it into your computer with a USB cable.
You’ll want to connect to your up arrow to the Makey Makey. Connect an alligator clip to the up arrow on your Makey Makey. You’ll also connect an alligator clip to “Earth,” at the bottom. If you touch the two clips together, they’ll make a circuit, and your video will increase in pixelation!
Instead of just connecting the circuit with alligator clips, you can connect something to be your controller - like a banana! To do this, just connect the alligator clip going from Up Arrow into a banana. Now, you can hold the clip going to “Earth”, and touch the banana to increase the video’s pixelation.
Do the same thing to “Down Arrow” - connect an alligator clip to the down arrow on the Makey Maky. You can connect this to another banana, and hold the “Earth” clip to use both to controller the pixelation of your video! Have all your students try it.
How else could students create fun controllers for their video? How about giant up and down arrows made of tinfoil? Students could also go back into their code and add more conditionals tied to multiple effects and different keys. They could change the color of their video, or whether or not it’s black and white, and make a Video DJ controller to use on a project that’s uniquely to them!