It's February, and you know what that means: Galentine's Day is coming up! As Leslie Knope describes it February 13th, or Galentine's Day, is when "my lady friends and I leave our husbands and boyfriends at home, and just come and kick it, breakfast-style. Ladies celebrating ladies."
I used Vidcode to make a Galentine's Day video. You can follow along with the steps below to make your own Galentine's Day video with code!
Before I started recording or coding, I drew a sketch of what I wanted to make. Here at Vidcode HQ, we sketch out what we want to design or code all the time, it's a great way to quickly think of ideas!
First, login or sign up on Vidcode so you can save your video once it's finished.
Before going into Vidcode, I used PhotoBooth to record my video. If you have a Mac, this should come free with your computer. If you don't, you have a few options instead! You can:
- Record a video with Instagram and load your video into Vidcode with the 'Sync Instagram' button.
- Use another program or your phone to record your video, and upload it using the 'Upload Videos' button.
- Follow along using the Hour of Code project instead of the Filters project, and record your own video directly within the Vidcode interface.
I usually feel pretty awkward in front of the camera, so I took a lot of takes.
Forever awkward in front of the camera. Also - a peek at the Vidcode offices!
Once I had my perfect (or perfect enough) video, I logged into my Vidcode account and clicked on 'Create'. I chose to make this project using the 'Make Your Own Filter' Project Track, but you can choose a different one! For example, if you wanted to add graphics, you could choose to build your video using 'Make a Meme' or 'Hour of Code'!
First I uploaded and selected my video using the 'Upload Videos' button on the right under 'Select a Video Below.'
The very first thing I did was follow the instructions on the left, and drag in some effects to design my own Galentine's Day inspired filter. Who needs Sierra or Lo-Fi.
I wasn't so into the red though, so I customized it using the color picker. All I had to do was click on the word 'red', and a color picker appeared letting me change it to any color I wanted!
There we go, that's more like it.
There's a lot to do on Vidcode beyond what the coding buttons always show. One way to find out what those things are is the 'Reference' page. The Reference page is a resource that shows you a lot of the code you can use to add effects to your photos and videos, in case you can't remember some code or want to do something that there's isn't a button for.
With my filter designed, it was time to add my Leslie Knope inspired Galentine's Day quote! I chose 'you poetic and noble land mermaid[s],' but you can choose your own from a collection of amazing Galentine's Day Cards from Amy Poehler's Smart Girls, or make up your own message.
I added my text with the code:
text('you poetic and noble land mermaids', 50, 50);Text is a function that creates text on my video. I'm passing my quote into a function in quotation marks. Without the quotation marks, everything would break.
The 50, 50 after the quote is the position of my message. The first number is the number of pixels of my text from the left of my video, the second number is the number of pixels from the top.
I ran into my first problem right away: my text didn't fit on my video screen!
My first solution is to make my text smaller. I can do that with the code:
text.size = "30px";
That was closer, but still didn't fit on the page. To solve this, I created 3 separate lines of text, each a little bit further from the top of the video. I also moved the whole text block further to the right, so it was right over my hand.
text.size = "30px";
text('you poetic', 190, 40);
text('and noble', 190, 70);
text('land mermaids,', 160, 100);
Much better! The white is a little hard to read though. I can figure out how to change that by checking the Reference page again.
text.color = "#25b5ca";
By the way, those numbers with the hashtags in front of them are called hex colors. They're one way to tell my computer exactly what color I want it to show. Here, I told it to be blue, but you can use the color picker to choose any color you want.
Next, I wanted to add 'Happy Galentine's Day' on the bottom of my card. When I added the quotation mark to Galentine's Day, it broke my code! But I was able to fix it by switching to double quotes around my text.
text("Happy Galentine's Day!", 30, 150);
Next, I had to change the typeface and color of 'Happy Galentine's Day' but find a way to leave the rest of my text blue.
This is possible because JavaScript is read from top to bottom, the same way you read a book. As long as I update the text color after the rest of the text has already been read, only what's added under it will change.
text.size = "30px";
text.color = "#25b5ca";
text('you poetic', 190, 50);
text('and noble', 190, 82);
text('land mermaids,', 130, 110);
text.color = "pink";
text("Happy Galentine's Day!", 30, 150);
But oh no! When I go to change the font, everything changes. Why is that?
text.font = "cursive";
It's because I never set the font of the other text. If I add that above the rest of my text, only the Galentine's Day text becomes cursive.
text.size = "30px";
text.color = "#25b5ca";
text.font = "sans-serif";
text('you poetic', 190, 50);
text('and noble', 190, 82);
text('land mermaids,', 130, 110);
text.font = "cursive";
text.color = "pink";
text("Happy Galentine's Day!", 40, 155);And of course, I wanted to add some emojis! You can add emojis the way you add text, and copy the ones you want from a site like GetEmoji.
text.font = "sans-serif";
text("✨", 70, 75);
text("💖", 85, 56);
It's getting a little crowded in here. I'm going to make the poetic land mermaid text a bit smaller, but move text.size = "30px"; directly above text.font = "cursive";, so my emojis and Happy Galentine's Day text stay the same. I also changed the x-position to keep the text on the right.
This is looking great! I made some final tweaks, but it still felt like it was missing something. I wanted to add a signature! Vidcode lets me draw directly onto my video by setting drawingMode to true in my code.
After I add the code:
drawingColor = "pink"; drawingMode = true;
to my code editor, I'm able to draw directly onto my video canvas! Be really careful though - there's no 'undo' button.
Now that your video looks perfect, the last thing left to add is sound. Background music can be added with the code:
setAudio("rock");You can change the music to "dance", "electronic", "funk", "rock", or "retro", depending on what you think fits your video best.
Lastly, I wrote comments in my code. Comments are notes that the computer doesn't pay attention to it, they're just written for other humans. I used code commenting to clear up the different parts of my code in case anyone else wanted to use it! I also used it to write a message at the bottom of my code.
All the code used in this tutorial is below:
//plays movie
movie.play();
//add sound
setAudio("retro");
//effects to design a filter on my video
effects.vignette.amount = 3;
effects.exposure.amount = 9;
effects.fader.color = "#590ea5";
effects.fader.amount = 6;
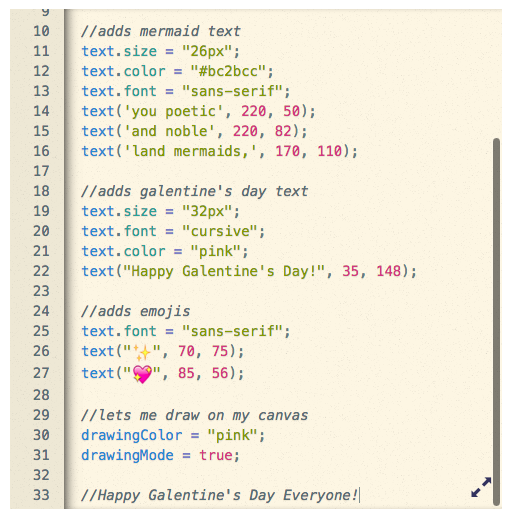
//adds mermaid text
text.size = "26px";
text.color = "#bc2bcc";
text.font = "sans-serif";
text('you poetic', 220, 50);
text('and noble', 220, 82);
text('land mermaids,', 170, 110);
//adds galentine's day text
text.size = "32px";
text.font = "cursive";
text.color = "pink";
text("Happy Galentine's Day!", 35, 148);
//adds emojis
text.font = "sans-serif";
text("✨", 70, 75);
text("💖", 85, 56);
//lets me draw on my canvas
drawingColor = "pink";
drawingMode = true;
//Happy Galentine's Day Everyone!All that's left is to click 'Publish', and wait for my video to save! Once it's done saving, I have a url I can save and send to my friends on February 13th!
See the final project here. When you've made your own Galentine's Day card, share it with us on Twitter and we'll show off all the videos in a special Galentine's Day Gallery!
xoxo,
Leandra from Vidcode